
Sokoban Devlog #00: esqueleto da aplicação
Conteúdo do post
A raylib é uma biblioteca de desenvolvimento de jogos escrita em C. Não traz consigo coisas como gerenciamento de assets, gravidade e outras ferramentas prontas. Apenas o básico que alguém precisa para desenvolver jogos sem muita dor de cabeça.
Desde que eu comecei a usar a raylib com o PHP, comecei a tomar gosto por desenvolver com a linguagem C. E acho que já está mais do que na hora de encarar um projeto em C do começo ao fim. Portanto vou iniciar a série Sokoban usando raylib.
A ideia de escrever um jogo do tipo Sokoban é simples: eu não sou um Game Designer e a única habilidade que eu quero desenvolver é a de programar em C. Sokoban é um jogo simples o suficiente em termos de gráficos e que vai me permitir praticar bastante minhas habilidades em C.
Sokoban é um estilo de jogo do tipo puzzle, onde você passa de fase ao empurrar caixas no lugar correto de forma a resolver o quebra cabeças. Aqui tem um vídeo que ilustra bem como um jogo do tipo Sokoban se parece:
Vamos preparar o nosso ambiente de desenvolvimento
O primeiro post, naturalmente, vai tratar do ambiente de desenvolvimento. E neste caso vou manter tudo muito simples. As ferramentas que vou utilizar para desenvolvimento:
- VIM - editor de textos
- clang - compilador C, padrão no MacOS
- make - ferramenta de automação de build
- pkg-config - nos ajuda a encontrar diretório das bibliotecas no computador
- raylib - biblioteca de programação de jogos
Uma única linha de comando já deve instalar tudo o que a gente precisa no MacOS:
$ brew install vim make pkg-config raylib
Com tudo instalado, vamos criar um projeto vazio e rodar a nossa primeira janela para ter certeza de que tudo está funcionando.
Repositório no Github
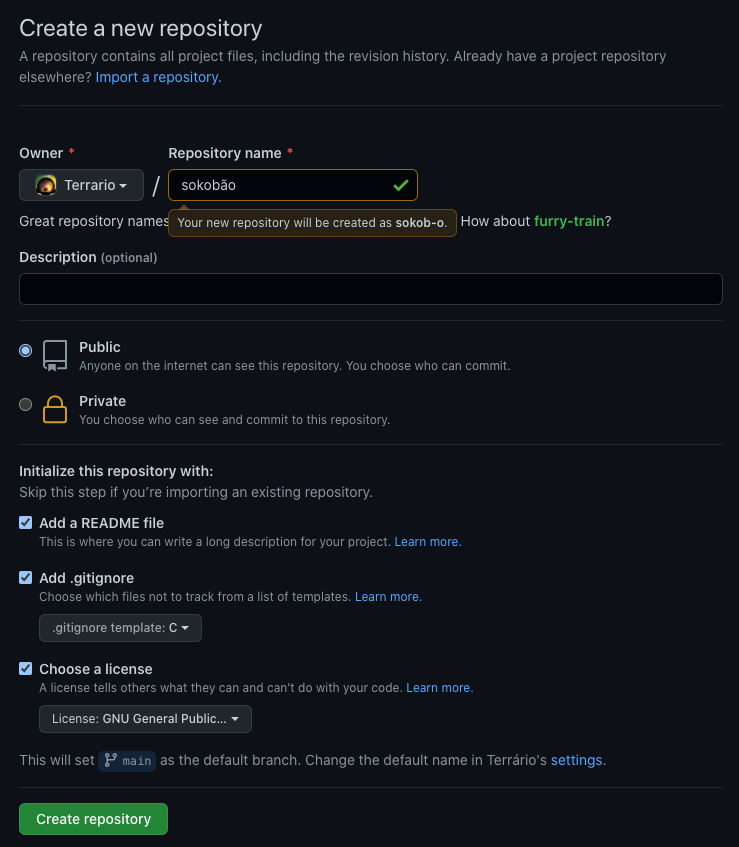
Vou criar um novo repositório chamado Terrario/sokoban. E já vou inicializar este repositório com um README.md, licença GPL-3 e um .gitignore básico.

Com o repositório criado, posso fazer o clone na minha máquina:
$ git clone [email protected]:Terrario/sokoban.git
$ cd sokoban/
E agora já posso preparar a janela do Raylib e deixar tudo certo pra compilar e rodar o programa.
Uma janela simples usando raylib
Vou criar um arquivo src/sokoban.c que vai conter a nossa função main(). Nele vou colocar o seguinte snippet:
#include "raylib.h"
int main(void)
{
InitWindow(800, 600, "Sokobão");
SetTargetFPS(60);
while (!WindowShouldClose()) {
// Game loop
BeginDrawing();
ClearBackground(BLACK);
DrawFPS(0, 0);
EndDrawing();
}
CloseWindow();
return 0;
}
O programa acima não faz nada de mais. Em sequência nós:
- Criamos uma janela de 800x600 e título "Sokobão"
- Definimos que o nosso jogo roda em 60 frames por segundo
- Montamos o loop infinito (game loop)
- Dentro do loop infinito, desenhamos na tela
- Primeiro pintamos a tela toda de preto
- Depois desenhamos o framerate nas coordenadas x = 0, y = 0 da tela
- Ao sair do loop (pressionar ESC), fechamos a janela
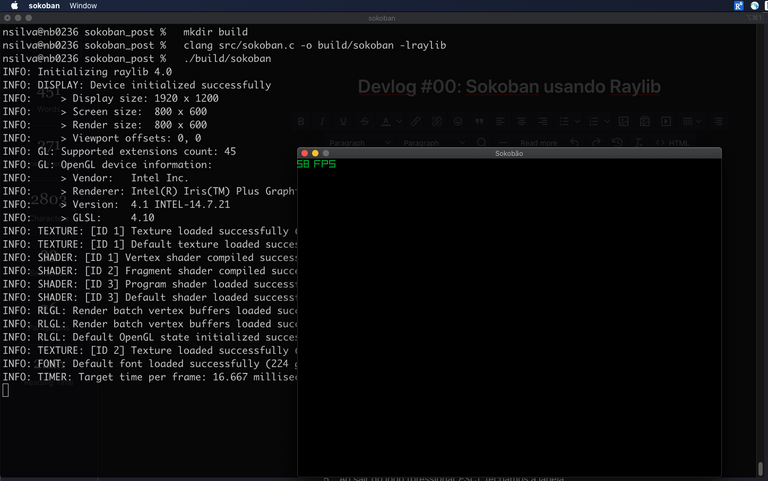
Vamos compilar e ver se funciona!
$ mkdir build/
$ clang src/sokoban.c -o build/sokoban -lraylib
$ ./build/sokoban

Parece funcionar bonitinho 🎉
Agora vamos automatizar a build um pouco.
Automação de build com make
Vamos criar um arquivo chamado Makefile com o seguinte conteúdo:
CC=clang
CFLAGS=`pkg-config --cflags raylib` -std=c99
LIBS=`pkg-config --libs raylib`
MKDIR=mkdir -p
RMDIR=rm -rf
SRC_DIR=src
OUT_DIR=build
OBJS=$(OUT_DIR)/sokoban.o
all: $(OUT_DIR) $(OBJS)
$(CC) $(OBJS) -o $(OUT_DIR)/sokoban $(LIBS)
run: all
$(OUT_DIR)/sokoban
clean:
$(RMDIR) $(OUT_DIR)
.PHONY: clean
$(OUT_DIR)/%.o: $(SRC_DIR)/%.c
$(CC) -c $< -o $@ $(CFLAGS)
$(OUT_DIR):
$(MKDIR) $(OUT_DIR)
Lembre-se: Makefile não usa espaços para indentação, mas sim tabulações.
Se o Makefile ficou estranho, me dá um alô que eu posso escrever um tutorial só sobre makefiles. O que é importante pra gente é a variável OBJS que no momento só aponta para um objeto. Conforme nós adicionarmos mais arquivos .c no projeto, vamos modificar aquela variável.
É possível fazer isso de forma mais dinâmica, mas eu não acho que esse projeto vá crescer tanto em número de arquivos. Se crescer, eu mudo o Makefile 😛.
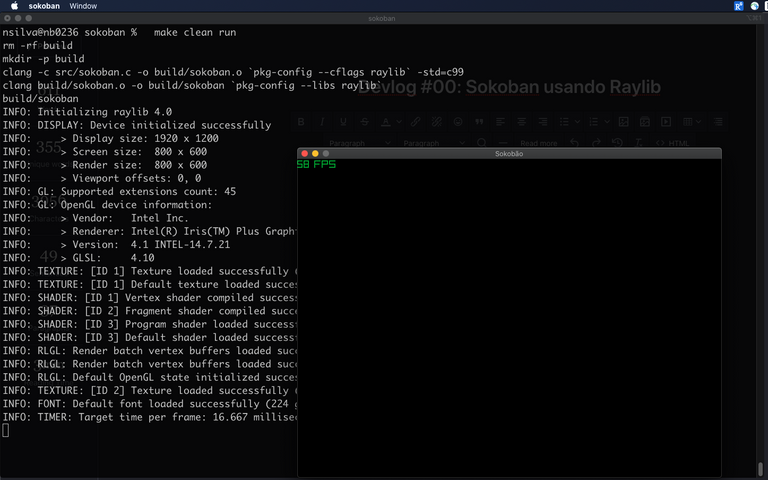
Agora basta rodar make clean run pra recompilar o projeto todo e executar a nossa janelinha:
$ make clean run

Alguns toques finais
Vamos deixar tudo organizadinho antes de fechar o post e limpar o repositório um pouco.
Nós não queremos nunca que a pasta build suba para o repositório. Então vou adicionar estas linhas ao arquivo .gitignore:
# Build folder
build
Agora vamos adicionar jogar tudo para o Github. Afinal de contas, se não está na internet, não existe 😉.
Se quiser saber como subir arquivos no Github, dá uma olhada neste post fera do João Apostulo sobre como subir arquivos no github.
Próximos passos
O próximo passo vai ser carregar os assets para o nosso projeto e fazer um bonequinho se mexer na tela.
Eu vou usar os assets Open Source do Kenney pra isso. Aqui tem uma imagem de exemplo direto do site dele:

E por hoje é isso. Não se esquece de comentar e compartilhar o post pra dar uma força pra gente!
O Pull Request deste capítulo você encontra no meu Github através deste link.
O link para o próximo post é este aqui.
Até a próxima 👋




Comentários